Howto upload homework
From Programming for Artists
Revision as of 09:15, 3 September 2012 by Moorejoseph (Talk | contribs) (→Uploading the Files to the Server)
1) Export the Sketch as Javascript
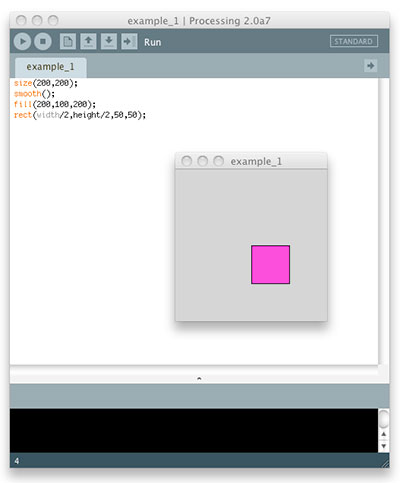
- Open your processing code in "standard" mode and run the sketch.
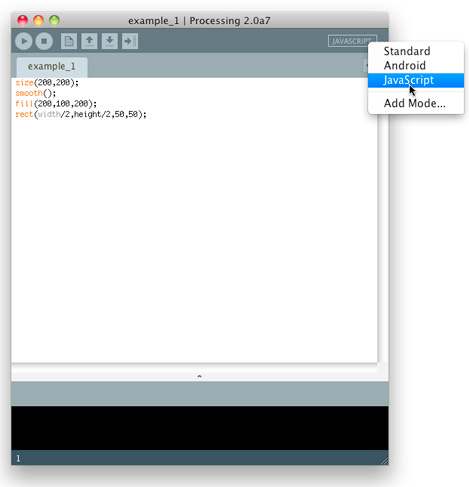
- If it runs switch to "javascript" mode.
- Try running the sketch again, it will open in a browser. If all is well move on!
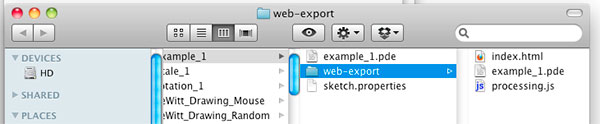
- In the Processing application go to sketch --> show sketch folder This should open the directory your Processing sketch is located in.
- In the sketch directory you should see a folder named "web-export" in that folder are the 3 files you will need to upload to the class server.
2) Upload the Files to the Server
You need Cyberduck or a similar sftp client to upload your work to the server.
- To connect to the server enter in the necessary information (I will give this to you in class.)
- Once you have logged into the server go to your folder and create a new folder to contain the setch. Give the folder the same name as your homework. If it is exercise 2 then name the directory "exercise_2."
- Move the 3 files: processing.js, index.html, and some_name.pde into that folder.
- You should now be able to see your sketch online at a url like the following: http://understandingnewmedia.com/p4a/f2012/user_name/exercise_2/
Linking to the file on the wiki
Whew! Now let's create a link to your project on the wiki.
- Log in to this website.
- Go to "Exercises" in the right hand navigation
- Under the proper exercise name click edit and add a link to your project.
- All done!